Vscode怎么修改编辑器配色, 很多小伙伴想知道使用Vscode时如何修改编辑器的配色。下面小编将分享用Vscode修改编辑器配色的方法,感兴趣的朋友千万不要错过!
Vscode如何修改编辑器配色方案?Vscode修改编辑器颜色匹配方法
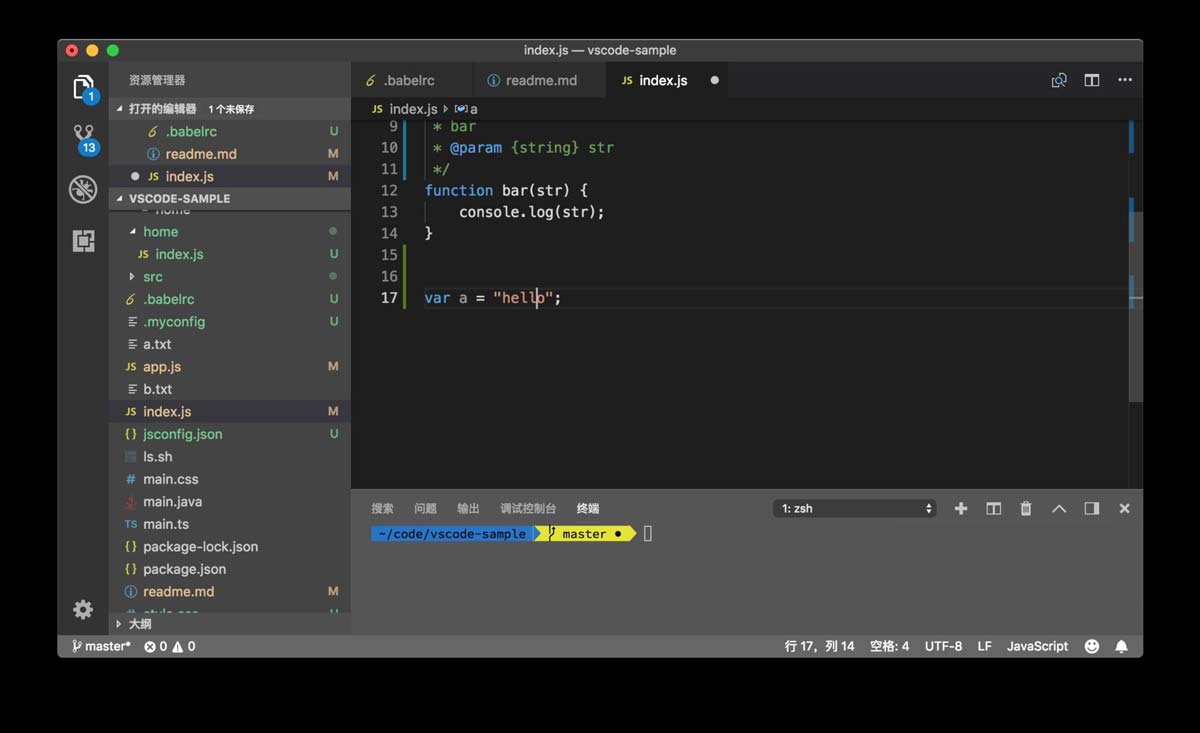
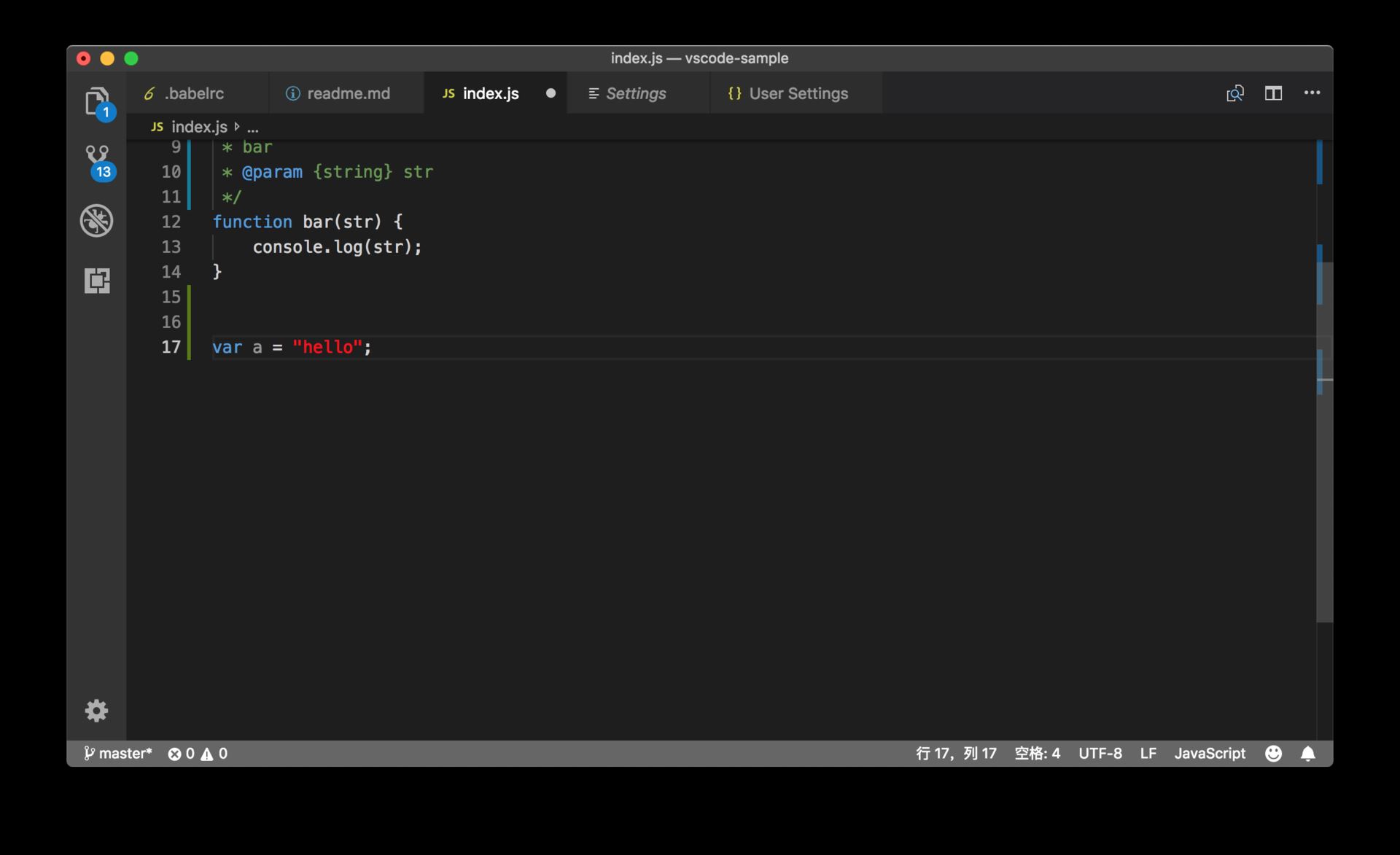
1.首先,你需要做的是知道你要修改什么基本类型的代码。您可以将光标移动到要更改颜色的代码段,例如将光标移动到字符串。

2.然后,在命令面板中运行“检查TM示波器”命令。

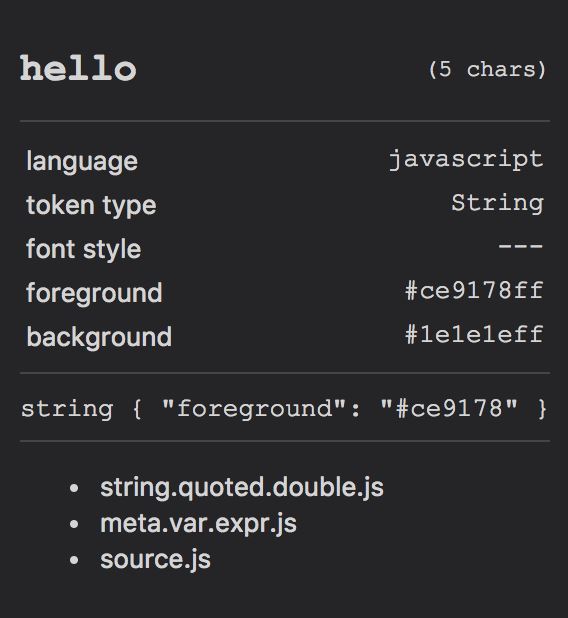
3.此时,编辑器中会出现一个新的浮动窗口。此窗口中显示的是当前代码片段的语言、语法类型、当前颜色和背景颜色。

4.例如,在上图中,此窗口显示以下信息:
当前令牌为hello,类型为String
其颜色为#ce9178ff,背景色为# 1 e 1 e ff;
它的语法范围从里到外依次是string.quoted.double.js、meta.var.expr.js、source.js。
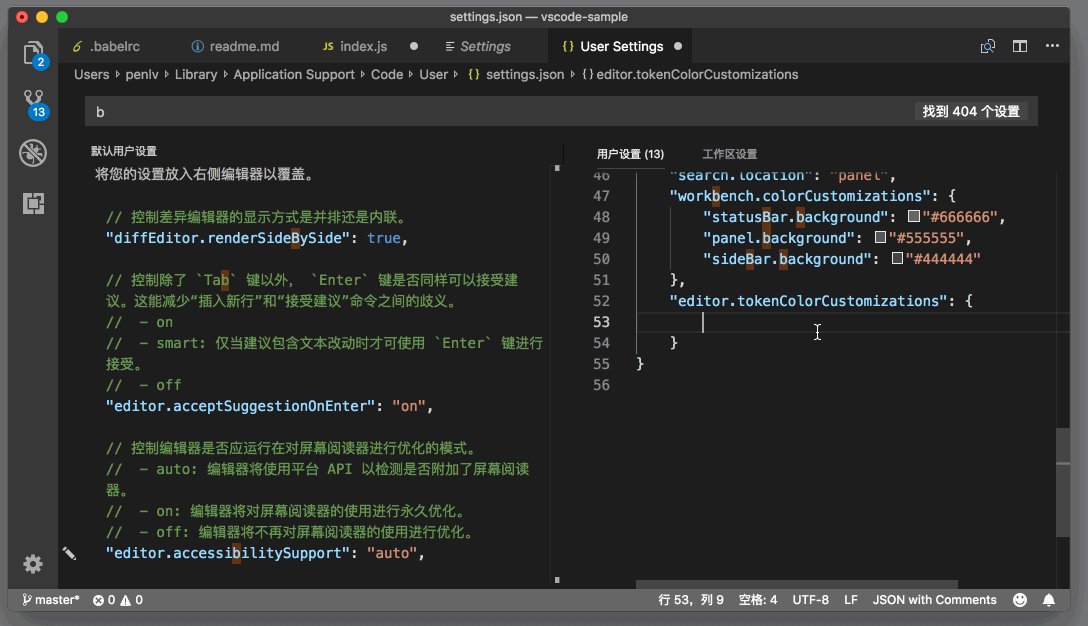
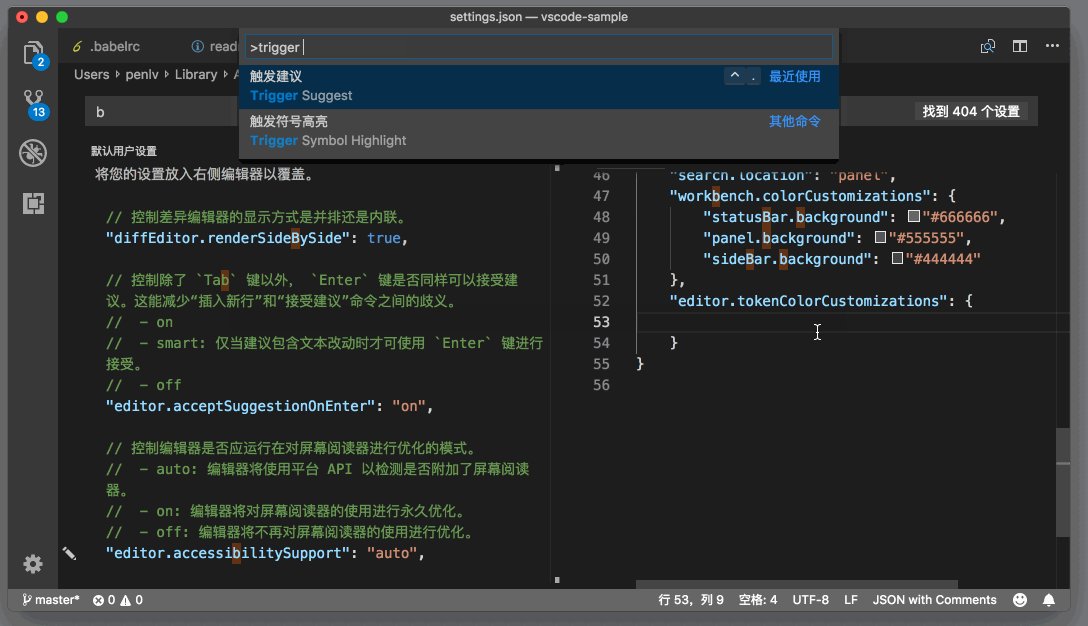
5.然后如果你想把所有的字符串变成红色,你需要修改字符串范围的颜色。接下来,您可以再次打开个人设置(JSON)并进入编辑器。TokencocolorCustomizations

6.然后把光标放在这个JSON对象上,按“Ctrl+Space”触发建议列表,就会看到下面的建议。

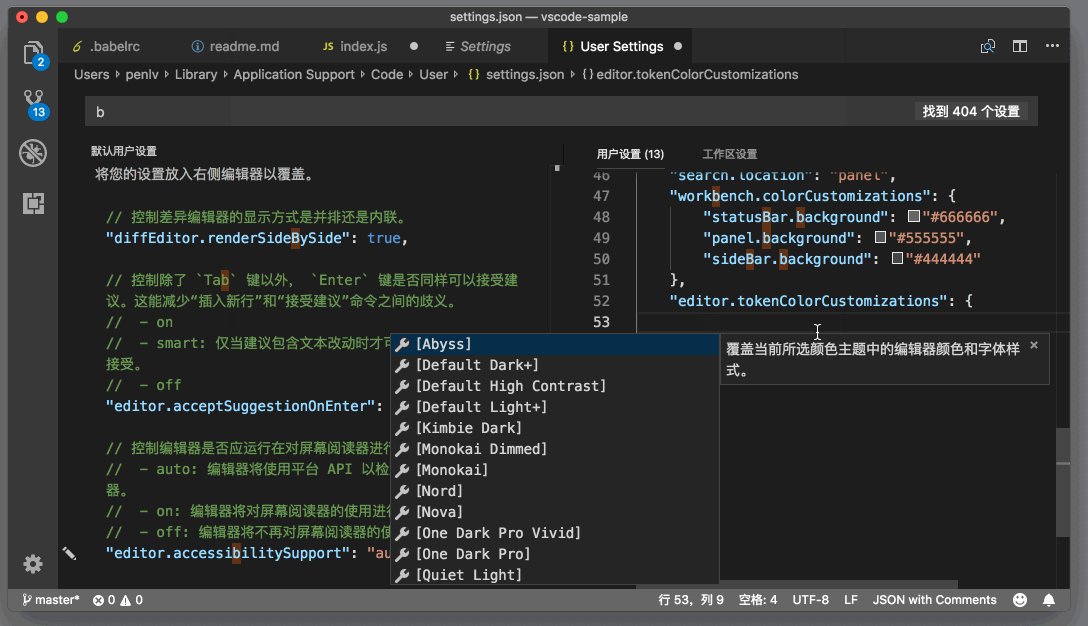
7.出现在建议列表中的第一件事是可以在VS代码中使用的所有主题的名称。通过选择它们,您可以只覆盖某个主题中的某个颜色。您可以在这里滚动列表,看看下面还有哪些建议。

您可以看到以下选项:
评论代表评论的颜色;
Functions代表函数的冷色调;
关键词代表关键词的颜色;
数字代表数字的颜色;
Strings表示字符串的颜色;
类型表示类型的颜色;
变量代表变量的颜色;
TextMateRules,我后面会介绍。
为了改变字符串的颜色,您只需要选择字符串,然后将其更改为红色,即:
'editor.tokenColorCustomizations': { 'strings': '#FF0000', }
8.最后保存设置后,当你返回到刚才的JavaScript文件时,可以看到字符串颜色发生了变化。

感谢观看,更多精彩教程请关注本站!
Vscode怎么修改编辑器配色,以上就是本文为您收集整理的Vscode怎么修改编辑器配色最新内容,希望能帮到您!更多相关内容欢迎关注。