在互联网飞速发展的今天,网站已成为我们获取信息、进行交易的重要平台。而异步 JavaScript 和 XML(AJAX)技术更是让网站开发如虎添翼,它允许网页在不重新加载整个页面的情况下与服务器进行通信。
一、AJAX跨域请求的概念
AJAX跨域请求是指发送AJAX请求到与当前网页所在域名不同的服务器。由于浏览器的同源策略限制,跨域请求通常会被浏览器阻止,因为这可能会带来安全风险。
二、跨域请求机制
为了突破同源策略的限制,跨域请求使用了以下机制:

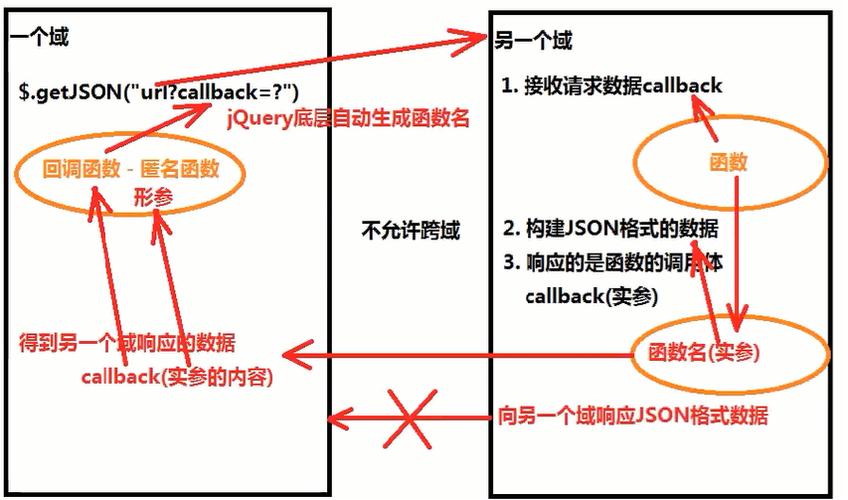
1. JSONP(JSON with Padding):通过向服务器发送带有回调函数的GET请求,服务器将响应数据包装成一个JSON对象,并以回调函数作为参数返回。浏览器会在收到响应后执行回调函数,从而绕过同源策略限制。
2. CORS(Cross-Origin Resource Sharing):CORS是一种W3C标准,允许服务器指定哪些域可以跨域请求其资源。服务器可以在响应头中设置Access-Control-Allow-Origin字段,指定允许跨域请求的域。同时,客户端需要在发送请求头中设置Origin字段,表明请求的来源域。

3. WebSocket:WebSocket是一种基于TCP的双向通信协议,它允许客户端与服务器保持持续的连接。WebSocket不会受到同源策略的限制,因为它使用HTTP协议进行握手,然后建立一个独立于HTTP的连接。
三、跨域请求的应用
AJAX跨域请求广泛应用于以下场景:
1. 获取外部数据:AJAX跨域请求可以从其他网站获取数据,例如商品信息、天气预报或新闻。
2. 跨域提交表单:使用AJAX跨域提交表单可以将数据发送到与当前网页所在域名不同的服务器,从而实现跨域表单提交。
3. 实时通信:WebSocket可用于建立客户端与服务器之间的实时通信,例如聊天室或多人游戏。
四、跨域请求的注意事项
在使用AJAX跨域请求时,需要考虑以下注意事项:
1. 服务端配置:服务器需要配置跨域请求的响应头,例如Access-Control-Allow-Origin字段。否则,浏览器会阻止请求。
2. 请求头设置:客户端需要在发送请求头中设置Origin字段,表明请求的来源域。否则,服务器可能会拒绝请求。
3. 安全考虑:跨域请求可能会带来安全风险,因为恶意网站可以通过跨域请求窃取数据或控制其他网站的资源。因此,在使用跨域请求时,需要采取适当的安全措施,例如使用CSRF令牌或CORS预检请求。
AJAX跨域请求为网站开发提供了更大的灵活性,但同时也需要考虑安全和性能等因素。通过合理的配置和使用,AJAX跨域请求可以为用户带来更好的网页体验和更强大的功能。